Seriously, for Windows Phone developers there’s a lot of information (about the device, OS , sensors, and more) – it is scattered all over the freaking place!
Developers need an Info Hub!
Introducing the Info Hub
This is awesome!

Yes, I wrote the Info Hub – this is NOT a Microsoft product. Lots of hard lessons, MSDN, Stack Overflow, and so much more get credit for the Info Hub. Today, I am giving Info Hub to you, yes you!
Why the Info Hub?
- Which OS Version is running?
- How much RAM your app is using?
- Which physical Phone are you on?
- Is the Gyro is supported?
- Is WIFI connected?
- Is the theme Light or Dark?
These are all available to developers. Everything. However, knowing them, getting to them, and parsing their result can be tricky.
Wouldn’t it be nice if there was a single place to go for all this information? Now you see why Info Hub is handy.
Usage
Before we get started let me just say: this is not complex. I am going to show you a series of ways to use the Info Hub. It’s up to you how to use it. Don’t stress. It’s a simple class.
The only thing Info Hub needs to work is the Dispatcher. Simply pass it to the constructor.
Why?
Some information, especially network information, can take a long time in certain situations. This blocks your application.
Info Hub queues these in the Thread Pool – the background thread needs dispatcher to avoid a cross-thread exception.
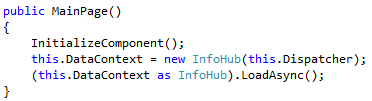
Here’s how (Data Context):
Because the Info Hub is 100% data binding-ready, you can set it as your XAML’s Data Context and its INotifyPropertyChanged implementation(discussed below) takes care of keeping your UI up-to-date.
In the code above, we are setting the Data Context to the Info Hub and calling the non-blocking LoadAsync() method. As the properties are populated, the data context will reflect the changes.
Here’s how (asynchronous):
Using Info Hub in an asynchronous way means your UI is never blocked. But it also means you need to handle the LoadComplete event.
In the code above, see that I call LoadAsync()? This is a non-blocking method that raises LoadComplete after it is finished.
Subscribing to LoadComplete also means you can react to any changes in property values. I’ll talk about that more below.
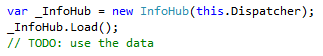
Here how (blocking):
Using Info Hub synchronously means your code is blocked. However, it also means you can reliable use properties after it is finished.
In the code above, see that I call Load()? Load is a blocking method. This means it will not return until all properties are set. This means you can reliably read any property after it is complete.
Note: Load is blocking. Some properties, especially network information, can take a long time in certain situations. Be sure you do not block the UI during this operation.
Up-to-Date Happiness
The Info Hub subscribes to the changed events of all its dynamic properties. Doing this, the Info Hub property are always up-to-date.
Property Changed
Info Hub implements INotifyPropertyChanged. So, if you data bind to Info Hub in XAML, your UI will always reflect the current value. Here’s how:
In the XAML above, we assume the Info Hub is the Data Context of the outer container. Given that, we can use standard Binding syntax to reference one of its properties.
If you need to respond to the change something based on an individual property’s change, you can subscribe to PropertyChanged like this:
In the code above, we’re subscribing to the PowerSource property change. This might change if the user plugs in or unplugs their phone. When this property is raised, we do something.
If I were you
If I were you, I would put the Info Hub as a public, static property in App.xaml.cs. This keeps the logic in one place, and ensures the expensive properties are not over-called as the user navigates from page to page.

My Favorite Property
My favorite property is a derived property called PhoneVersion. This property returns a custom enumeration of the Windows Phone version on the phone. Right now there are two possibilities. But that is changing soon. This property will be helpful when you are targeting OS-specific features.
Conclusion
You can get the Info Hub here.
Look, I will continue to keep this up to date. But I welcome any suggestions.
One more thing, remember that some values are just plain crazy in the emulator. On a real phone they are fine. If you see something crazy, try it on your phone. It will be up to you to deal with that craziness. I just give you the raw values!
Best of luck!