
These apps probably persist user info and system data in central stores. And in most cases, they are probably exposed through web services. Let’s take a break from the hard work of UI design and consider the easy task of data access.
Okay, I ended those paragraphs with zingers. Be cool; I’m just playing. These days it’s just me and Visual Studio, and she is so literal. Everything’s a break point to her! Anyway, it’s fun to stray outside the debugger box. I hope this helps.
Step 1: Let’s create a Web Service
In the code above, you might be confused by the sheer complexity of the service. Yes, it has 2 methods: 1) GetUser() returns a user record, and 2) PutUser() saves a record to some phantom store on the back-end. The details of the store (even the data context) are moot here. This article is about WP7, not WCF – we are just wanting to use a service.
Okay okay, I don’t have time to field too many requests. So, I know, it’s killing you – here’s my Data Context. For the technical crowd, you might sharpen your pencils. For the novices, you might want to skip this part. I have cleared this with legal. This, as you will see for yourself, is truly the secret to blazing performance.
Step 2: Reference your Service in your Phone app
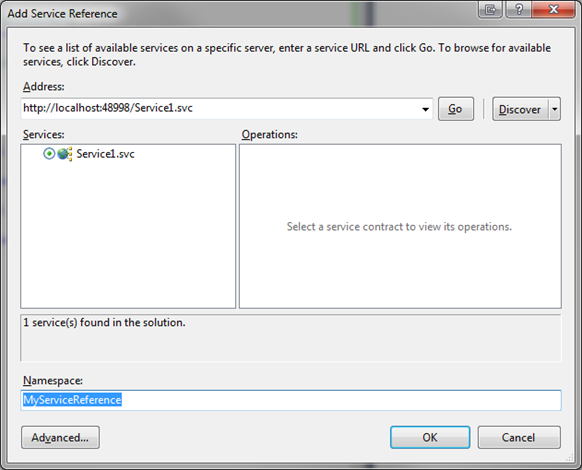
Creating a Service Reference is as easy as right-click the References folder and select “Add Service Reference”. By the way, this is the identical process for traditional ASMX Service references – just click Advanced in the dialog (see below).
Note: I had to restart Visual Studio so my Service Reference would properly generate the client-side proxies. Why? Because. So, if you don’t see a reference to your service in code, perhaps a restart would salve your pain.
Step 3: Consume your Service
Remember, on the phone, service calls are asynchronous. You don’t get to choose the pattern (like I discussed here). The Event pattern is baked into the service client.First, let’s put in a simple UI:

If you are still spelunking through that XAML, you might be reading the wrong blog. But I do want you to notice my two planned behaviors. 1) clicking Load fetches User data from the service, 2) clicking Save persists changes back to the server.
Here’s the Load Button Click logic:

In the code above, see LoadButton_Click()? This method starts the asynchronous service call. It’s GetUserCompleted() that finishes it. When you code your application, you’ll probably want to handle errors a little better than a MessageBox.
Here’s the Save Button Click logic:

In the code above, see SaveButton_Click()? Since this method starts the asynchronous service method, it is revealing the Progress Bar. In your application, you might want to disable the Save and Load buttons during this process, too.
Get all the code here:




