So you want charts? Well, try AM Quick Charts. It’s an open source project on Github.com. It’s built for Windows Phone. Now, you might find that Quick Charts limited, but I think most Phone developers will find it sufficient for their applications.
Let’s build this!
Step 1 Add a reference to AMCHARTS
The easiest way to reference most libraries is NuGet – a free Visual Studio Extension. Install NuGet! Once NuGet is installed, right-click your project’s References folder and select “Manage NuGet Packages.”
In the resulting dialog, search for “charts” to find “amCharts Quick Charts for WPF, Silverlight, and Windows Phone”. Click “Install”. NuGet handles the rest.
Step 2 Build a Pie Chart
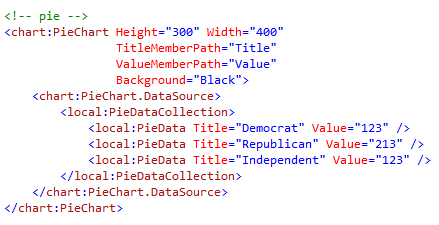
The Pie Chart is pretty easy to use. You can bind any object to it. Just map your “title” and “value” properties with the TitleMemberPath and ValueMemberPath attributes.
Here’s the simple pie data objects I used for this sample:
Because this is a sample, I defined the objects in XAML. In your application, you will probably set the DataSource property in code-behind. Anyway, here it is:
Step 3: Build a Line Chart
The Line Chart is pretty easy, too. Like the Pie Chart, you can bind any object to the chart so long as you correctly map the properties to the chart.
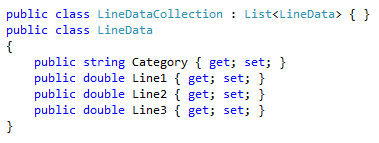
Here’s the simple line data objects I used for this sample:
The only trick to a line chart is that you define each line individually in the XAML. It’s easy once you catch on, take a look at my sample – it will jump you ahead:
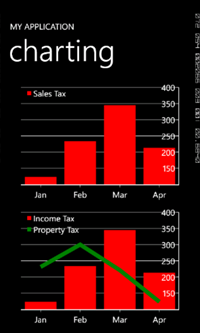
Step 4: Build a Bar Chart
In AM Quick Charts, there are only two charts currently available to Windows Phone: Pie Charts and Serial Charts. Serial Charts allows you to define two types of Graphs: Line (like we did in the previous step) and Columns (otherwise known as bars).
Caveat alert: In the current version of Quick Charts, it is not possible to have stacked bar charts or multiple-series charts – just single series, simple bars.
Step 5: Build a mixed Bar and Line Chart
Because a Series Chart is the container of both the Line and the Column graphs, it also means you can mix them. This can add a lot of value. Please note that the order the graphs are defined in the chart controls the Z index of the output.
Conclusion
Your Windows Phone applications can be awesome with really just a little effort. Think about your application, the data you have and ask yourself if some charts can fit. A little UI candy can often mean the difference between ENJOY and UNINSTALL.