![image_thumb[11] image_thumb[11]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiRK-0PycdCiJBoSZiBDTo6qI7GonHgAUioCuSInuUyMz87fsyGT-z50TL8J-5mp6OM3AWE2VEdTLr2qSswGh-M6ityveBv2FafMam5E1yrxfAnuihH2MVAxvC48qumQxU7Rjj0g/?imgmax=800) This is part 3 in the Resource series.
This is part 3 in the Resource series.
What Sizes are there?
Another handy resource is the built-in size resources. This allows you to scale your fonts with two key benefits:
- Your font sizes will resemble the rest of the phone
- Your application will be ready for future resolutions
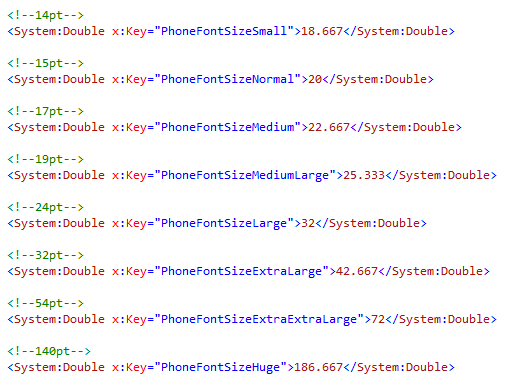
Let’s take a look at what sizes are available:
In the code above do you see how the double value does not match the point value specified in the comment? To understand this, we need to talk about the Silverlight Unit of Measurement.
Silverlight Measuring Units
You may already know that DPI is not the same as Pixels.
MSDN: Not all applications are DPI-aware: some use hardware pixels as the primary unit of measurement; changing the system DPI has no effect on these applications. Many other applications use DPI-aware units to describe font sizes, but use pixels to describe everything else.
Silverlight uses Layout Rounding
MSDN: Layout rounding is a concept in Silverlight whereby the Silverlight layout system rounds off any non-integral values that exist at the time of the layout render pass. Layout rounding has an API surface area of just a single API,UIElement.UseLayoutRounding, but the default layout rounding behavior that is built in to the layout system has implications for the visual appearance of your application.
The intention of layout rounding is to prevent subpixel rendering logic from producing antialiasing effects that generally are regarded as a poor visual presentation. One of the most extreme examples of this would be if you had a single-pixel straight black line on exactly a half-pixel boundary of the pixel grid. Subpixel rendering would average the pixels on either side of the .5 division. Instead of a single-pixel line of 100% black, it would render a 2-pixel wide line of 50% gray.
Silverlight Unit == Physical Pixel
Device-independent Pixels are a WPF thing (px (default) is device-independent units (1/96th inch per unit [when printing, rarely on screen])). Silverlight units of measure are physical pixels – meaning the actual pixel on the display.
MSDN: Double typing for the sizing properties in Silverlight is mostly for WPF compatibility. WPF supports a conversion behavior for other unit types, and also supports a device-independent pixel concept that has platform dependencies. Silverlight is cross-platform, and does not support the unit types; therefore, the conversion requirements that exist for WPF and require an underlying Double are seldom relevant in Silverlight programming.