Fortunately, the Virtual Earth Geocoding Web Service (rebranded the Bing Maps Geocoding Web Service) is here to help. Simply create a developer account and pass the service your address string. It quickly returns every geo-coordinate you could ever need.
I stitched this together and thought I would share it with you – personally. ;) Certainly, I realize you could have figured this out on your own, I just wanted to save you time and get you started.
Step 1: Create an Bing Map Account
None of this works without a Bing Application Key. Get one free with your Windows Live Id. Just go to https://www.bingmapsportal.com, sign in, and generate a key. Here’s a snapshot of my account; see that long alphanumeric string? That’s what you need in your application.
Step 2: Add a Map to your Phone Application
Look, it’s totally up to you where you put your Map. You can put it full screen somewhere or in a Pivot or wherever. The panning and zooming is gesture-controlled so you might not even need any control buttons. Either way, your XAML will look something like this:
Yes, that’s it! Now, jam your Bing Application Key from Step 1 into the CredentialsProvider attribute and your map will start working. You can also inject your key in code like this:
Step 3: Reference the Geocoding Service
Your Bing Application Key will work for the Geocoding service, too. But first you need to add a Service Reference to your Project. The Geocoding service will parse our address string. These services are amazing – their biggest potential in my mind is address standardization.
Use this address when you setup your reference:
http://dev.virtualearth.net/webservices/v1/geocodeservice/geocodeservice.svc/mex
After you add the service, calling it is a syntactic cluster. There’s a 1% chance you would ever figure it out without copying the code from somewhere. Here’s a great resource on MSDN. The good news is, once written you can reuse the code easily. Here’s mine:
This method is as simple as I think you can write this. It takes an address string like “123 Main Street, Conifer, CO 80433” or something as simple as “Denver, Colorado” and returns the best possible location. It is asynchronous, so it uses a callback; use my method like this:
Step 4: Run it
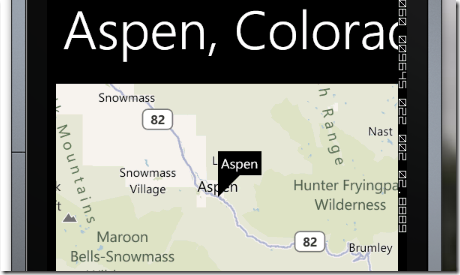
Believe it or not, you are done. You have established your Bing account, added the Map to your Windows Phone Page, and parsed your address string to a Pushpin-ready location. Wire it all together and run it, hopefully it looks like this:
There’s so much more you can do with the Bing Map control. Look through the SDK documentation on MSDN. But hopefully this gets you started so your Phone applications are geo-cool.