In this article, I want to show a simple implementation that encapsulates some Manipulation logic into a XAML attached property. Attached properties are one of my favorite things in XAML. They allow developers to extend objects much like extension methods in C#.
Simply set my new attached property called “CanMove” to true, and your UI element can be dragged around the screen like it’s glued to your finger (or mouse). It’s pretty cool.

Want to jump to the code?
The upshot of moving logic into attached properties is not that it is encapsulated (though it is), the upshot is that more of your implementation can be declared in your XAML. In no small part, Blend’s behaviors benefit from the same strategy. When your logic is bottled, tested, reused, and leveraged through declaration, development is simpler and errors are fewer.
Aside: Blend for Visual Studio 2012 did not ship with behaviors. However, Blend for Visual Studio 2013 has reintroduced behaviors – to the cheering happiness of many developers.
Follow the mouse
Using Manipulation events, it is easy to catch the translation delta and apply those deltas to the translation of the element on the screen. Again, I described these techniques in the previous article, but for the sake of atomicity, here’s what that logic looks like:
In the code above, I handle the ManipulationDelta event raised by my UI element. The event arguments of this handler provide me with the delta of the translation X and Y. Those, applied to the TranslateX and TranslateY of the element’s RenderTransform property (which is a CompositeTransform) gives the impression to the user that the element is glued to their finger (or mouse).
Aside: Some C# developers forget setting a variable to a value also returns the same value. This behavior allows “x = (y = z)” to result in X and Y set to Z.
Attached property
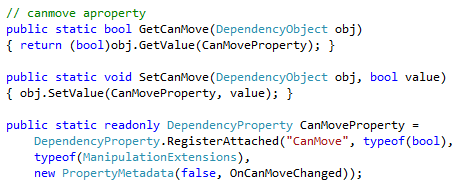
As a reminder, an attached property can be “attached” to any XAML element. We’ll assume it’s only on a Framework Element, but that’s basically everything there is. There’s a snippet in Visual Studio (propa) that makes creating an Attached Property pretty simple. Just type it and hit tab+tab.
In the code above, I am defining my attached property in a class. What class should you define your attached property in? It’s up to you. It can be your view model. But it can also be a dedicated class that sits over in a reusable library. The only requirement is that it be in a class.
Aside: Does it look like the definition of a dependency property? That’s because an attached property is a dependency property, with a twist. The good news is, understand one and you will understand the other.
More than you might have seen
The GetCanMove() and SetCanMove() are the static getters and setters for the property. They are used by the XAML framework when the value is set by a literal or resource value. For example, if you want to say Property=”true” or Property=”{StaticResource MyResource}” then the methods are invoked.
If, however, you want to use data binding, which is a wonderful choice, you need to notice my OnCanMoveChanged pointer in the PropertyMetadata definition. OnCanMoveChanged is a callback method (not unlike an event handler); we use it to respond to value changes and setup the Manipulation models and events – this is for when the value changes in any way.
Conclusion
Attached properties are a great way to take the logic out of your code-behind and put it in a reusable, declarative encapsulation. If you love getting more out of XAML with a smaller code-behind this is the number one approach. Not just that, but this approach is a wonderful way to reuse your code and begin your thinking on what a behavior is in Blend.
Stump the chump!
This is just for fun, but let’s see if this is making sense to you: Change the “Enable Dragging” toggle switch to false, the Red box no longer responds to Manipulation events. Good. But, the Green and Blue boxes still move! Why doesn’t that work? Do you know?
Get all the code here.
Best of luck!